Dart #8: homepage part 2
Today we continue with the homepage for Teamoji. In the last tutorial we finished the main content of Homepage. But we are still missing the hidden menu part on the left. This introduces a new concept of Angular Dart: deferred content. So without further ado, let’s jump in!
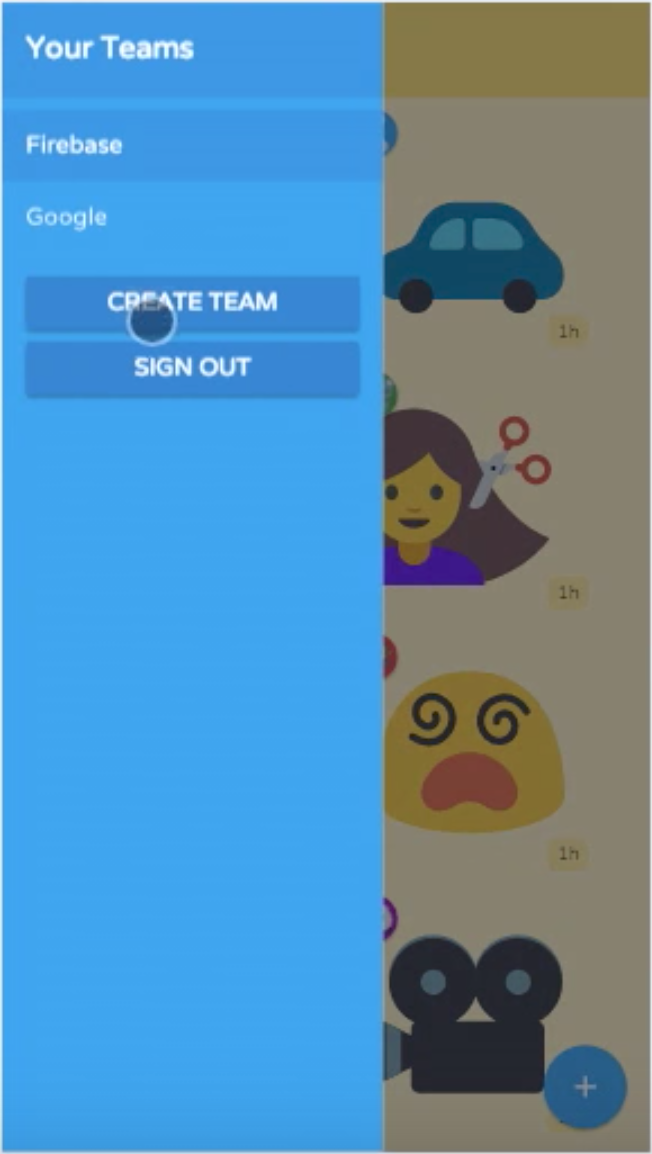
 Mock
Mock
What’s Deferred Content?
Before we dive in code it is important to understand the modal component and deferred content. Deferred content roots from the Lazy Evaluation Principle:
“Lazy Evaluation, or call-by-need is an evaluation strategy which delays the evaluation of an expression until its value is needed.”
You might think: how is lazy a good thing? Consider the following scenario: the user logs into the homepage, which displays the recent chat history of a particular team. The user is very active in this team, and rarely switches to other teams.
Without lazy evaluation, we will compile and load all components when user accesses the page. However the user never expands the left menu, making the load time for that component virtually useless. On the other hand, with lazy evaluation, we choose not to compile and load the hidden components, and only load them when user is asking for them. This way we speed up the initial page load, which is crucial to acquisition and retention.

The menu component
We can see the bits of the menu component quite clearly from the mock:
A header that says “Your teams”.
A list of the teams the user belongs to, highlight the one currently on display. (ngFor)
A button to create new Team. (Material-button)
A sign out button. (Material-button)
At this point you should be fairly comfortable with all these techniques. The only thing to watch for in the Application Layout format.
<material-drawer temporary #drawer="drawer"
[attr.overlay]="true">
<div class="tm-home-drawer">
<div class="tm-home-drawer-header-row">
</div>
<material-list class="tm-home-drawer-list">
<material-list-item *ngFor="let team of teams"
class="tm-team-list-item"
[class.deep-blue]="shouldShowAsDeepBlue(team)"
(trigger)="onChangeTeam(team)">
</material-list-item>
</material-list>
<div class="tm-home-drawer-btns">
</div>
</div>
</material-drawer>
There are a few points to note. First notice we name the material-drawer as drawer. This is so that we can toggle it by clicking on the menu button on the homepage:
<material-button class="material-drawer-button" icon (trigger)="drawer.toggle()">
<material-icon icon="menu"></material-icon>
</material-button>
Also notice the *deferredContent marker in the fist div. The * has the same meaning as in *ngFor: this is a structural directive, which alters the DOM tree. Adding this marker tells the dart engine: don’t load me unless needed. The rest is fairly standard stuff.
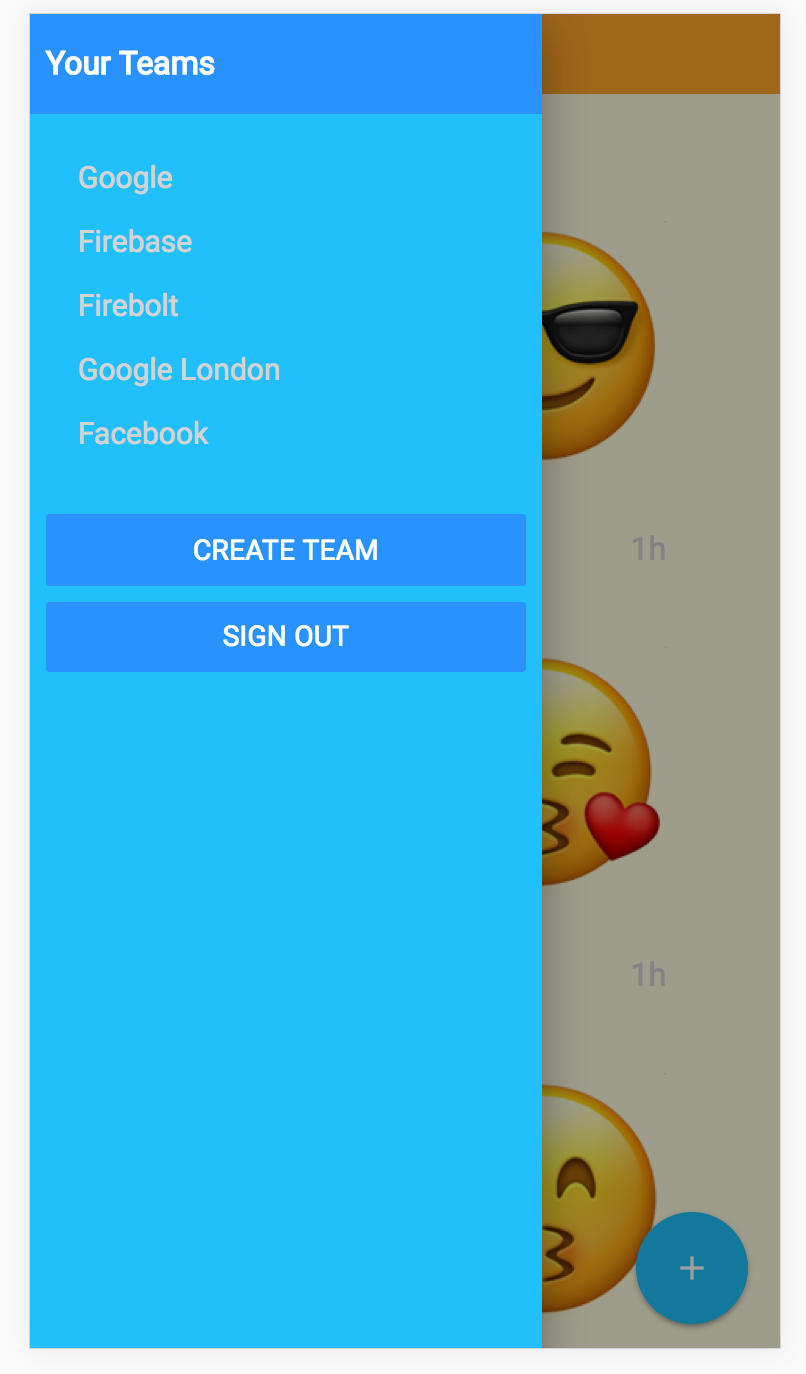
After adding this into the homepage, we can see something like this:

Conclusion
At this point we have technically finished all mocks given in the first place. But as you can probably see, this app is still broken. There are some functionalities missing, such as a button to join a team. Also there’s no navigation between the pages. In the next post we will address these problems, and get started with firebase!
As usual if you get stuck somewhere, always feel free to checkout the repo, or PM me the specific issue. Happy coding!